Web application development is essential in today’s digital world, where almost everyone uses the internet daily. This process involves creating software that runs in a web browser, allowing people to interact with it online. From business tools and e-commerce platforms to productivity apps, web applications make it easier for companies to reach users and automate tasks. They improve user experiences and help businesses grow and innovate. This guide covers everything you need to know about web application development, including what it is, why it’s important, examples, types, the development process, and more.
What is Web Application Development?
Web application development is the process involved with building a web application. It is more focused on interacting with the browser than standard engineering processes. Most cases of web application development will involve defining the problem, mocking-up the solution, engaging with users, adopting a framework/choosing a tool, and finally, building and testing the web application – in most cases, iteratively with users.
What is a Web Application?
For those of you who do not know what a web application is, I have included a definition below:
A web application, often referred to as a web app, is an interactive computer program built with web technologies (HTML, CSS, JS), which stores (Database, Files) and manipulates data (CRUD), and is used by a team or single user to perform tasks over the internet. CRUD is a popular acronym and is at the heart of web app development. It stands for Create, Read, Update, and Delete. Web apps are accessed via a web browser such as Google Chrome, and often involve a login/signup mechanism.
In other words, you can think of a web app as essentially being a web page that behaves like a more complex application. User experiences are contained within the browser, while processes are performed on the server side.
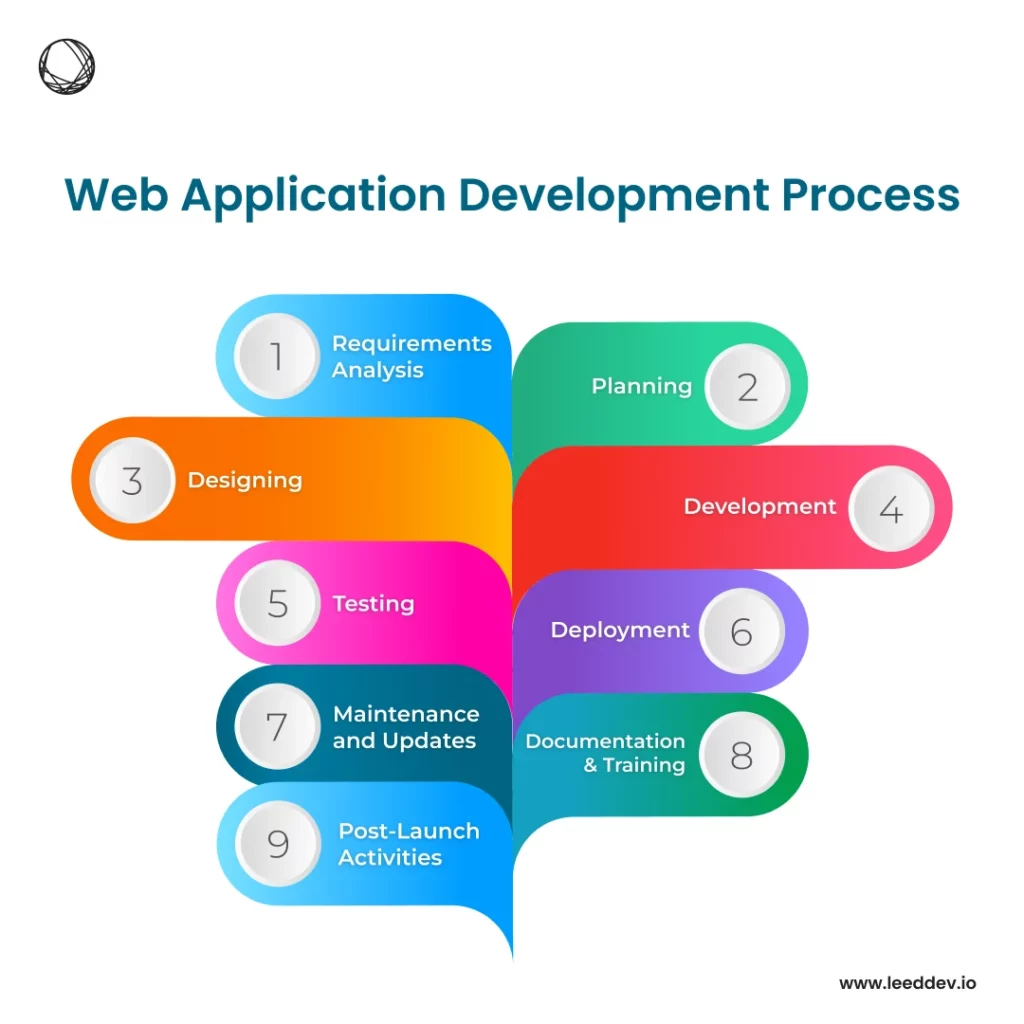
Web Application Development Process
The web application development process involves several phases, each with its own set of tasks, activities, and considerations. While the specific steps may vary depending on the project scope, technology stack, and team structure, here is a general outline of the web application development process:

1. Requirement Gathering and Analysis:
Understand the project’s goals, target audience, and business requirements. Collaborate with stakeholders to gather detailed project requirements and expectations. Define functional and non-functional requirements for the web application.
2. Planning:
Create a project plan that outlines the scope, timeline, budget, resources, and milestones. Determine the technology stack, frameworks, and tools that will be used. Plan the application’s architecture, including data models, components, and interactions.
3. Design:
Design the user interface (UI) and user experience (UX) of the web application. Create wireframes, prototypes, and mockups to visualize the layout and interactions. You must design:
- Database schemas
- Data flows
- System diagrams
4. Front-End Development:
Develop the client side of the web application using HTML, CSS, and JavaScript. Implement the UI design, including responsive layouts and interactive elements. Integrate front-end frameworks and libraries as needed.
5. Back-End Development:
- Develop the server-side logic, business logic, and APIs using the chosen programming language and framework (e.g., Python with Django or Flask, Node.js with Express, Ruby on Rails, etc.).
- Implement user authentication, authorization, and security measures.
- Create RESTful or GraphQL APIs for communication between the front-end and back-end.
6. Database Development:
Design and create the database schema based on the application’s data requirements. Implement data storage, retrieval, and manipulation operations.
Choose an appropriate database management system e.g.
- MySQL
- PostgreSQL
- MongoDB and set up the database.
7. Integration:
Integrate third-party services, APIs, and libraries that enhance the application’s functionality (e.g., payment gateways, social media integration, geolocation services).
8. Testing:
Conduct various levels of testing, including unit testing, integration testing, and user acceptance testing. Test the application’s functionality, performance, security, and compatibility across different browsers and devices. Identify and fix bugs, errors, and inconsistencies.
9. Deployment:
Deploy the web application to a production environment, such as a web server, cloud platform, or hosting service.
- Configure server settings
- Domain name
- Security measures (SSL/TLS certificates)
Set up monitoring and error-tracking tools to ensure the application’s stability.
10. Maintenance and Updates:
Continuously monitor the application’s performance, security, and user feedback. Regularly update and maintain the application, including
- Bug fixes
- Security patches
- Feature enhancements
Scale the application as needed to accommodate increased user demand and traffic.
11. Documentation and Training:
Create user documentation, including user guides and tutorials, to help users navigate and use the application effectively. Provide training and support to users, administrators, and other stakeholders as required.
12. Post-Launch Activities:
- Market and promote the web application to attract users and drive engagement.
- Gather user feedback and analyze metrics to make informed decisions for future updates and improvements.
Throughout the development process, collaboration, communication, and iterative refinement are essential to ensure the successful creation of a functional, user-friendly, and reliable web application that meets the needs of both users and stakeholders.
Difference Between Website and Web Application
Here the major differences between a website and web application development are given below in the table:
| Website | Web App |
| Provides information and content. | Allows user interaction and functionality |
| Limited interaction (browsing, reading) | High interactivity (data input, user actions) |
| Simpler technology (HTML, CSS, JavaScript) | Complex stack (React, Angular, Node.js, etc.) |
| Generally open access, minimal authentication | Requires user accounts for access |
| Mostly static or semi-dynamic content | Highly dynamic, updates based on user input |
Importance of Web Application Development
Web application development is of significant importance in today’s digital age due to the widespread use of the internet and the increasing reliance on online services. Here are some key reasons why web application development is crucial:
Global Accessibility: Web applications can be accessed from anywhere in the world with an Internet connection. This global accessibility allows businesses to reach a broader audience and users to access services without geographical limitations.
Business Growth and Innovation: Web applications enable businesses to expand their reach and offer new products or services. They provide a platform for innovation and allow companies to differentiate themselves in a competitive market.
Enhanced User Experience: Well-designed web applications offer a seamless and user-friendly experience. A positive user experience increases engagement, customer satisfaction, and brand loyalty.
Efficiency and Automation: Web applications automate processes, reducing manual efforts and improving efficiency. They can handle tasks such as data entry, transaction processing, and inventory management, saving time and resources.
Cost-Effectiveness: Web applications are often more cost-effective than traditional desktop software. They eliminate the need for distributing and updating software on individual machines, reducing maintenance costs.
6 Examples of Web Applications
Here are some of the examples of web application that are given below:
1. Mailchimp
Mailchimp is a marketing automation platform specializing in email marketing. They have been around since 2001 and their platform is a highly complex web application with a beautiful UI making the platform feel simple to use.
2. Google Docs
Google Docs, believe it or not, is a web application. It is also available as a mobile application. Created in 2012, Google Docs was born from the acquisition of a number of other web applications, and is great for creating, reading, updated, and deleting documents
3. Notion
Notion is an all-in-one, note-taking and collaboration web application with markdown support. The product was released in 2016 and is fast becoming a staple in many small businesses.
4. Airtable
Many refer to Airtable as the ‘Online Excel’. It is similar to Excel in UI but adds additional layers of functionality making it a powerful database solution for businesses. Airtable is a complex web application with thousands of users.
5. Xero
Xero is an accountancy web application. With a focus on data, Xero highlights how a web application can deal with difficult computations and present it to users in a simple interface.
6. Salesforce
Salesforce is the number 1 SaaS product in the world from a revenue perspective. As a CRM, it is complex in nature making it a great example of a web application with multiple facets including dashboards, reports, tables, etc.
Web App Development Frameworks
Web application development frameworks provide a structured and organized way to build web applications. These frameworks offer pre-built components, libraries, and tools that streamline development, promote best practices, and help developers create robust and maintainable applications. Here are some popular web application development frameworks:
1. Django (Python):
A high-level Python framework is known for its simplicity and “batteries-included” philosophy. It provides built-in features like an ORM (Object-Relational Mapping), authentication, admin interface, and more.
It is well-suited for rapid development and follows the Model-View-Controller (MVC) architectural pattern.
2. Ruby on Rails (Ruby):
A powerful and developer-friendly framework that emphasizes convention over configuration. It includes features like ActiveRecord for database management and scaffolding for quick prototyping.
Known for its elegant syntax and the principle of “Convention over Configuration.
3. Express.js (Node.js):
A minimal and flexible Node.js framework for building server-side applications and APIs. It’s often used for creating lightweight and fast applications.
4. Flask (Python):
A micro web framework for Python that is simple and lightweight. It allows developers to choose the necessary components, making it well-suited for small to medium-sized projects.
5. Angular (TypeScript):
A front-end framework maintained by Google for building dynamic single-page applications (SPAs). It offers powerful data binding, component architecture, and dependency injection.
6. React (JavaScript):
A widely-used JavaScript library for building user interfaces. It’s particularly suited for building interactive UI components in complex applications.
7. Vue.js (JavaScript):
A progressive JavaScript framework for building user interfaces. It’s known for its ease of integration and gradual adoption, making it suitable for small and large projects.
8. Spring Boot (Java):
A Java-based framework for building web applications and microservices. It simplifies the configuration and setup process, allowing developers to focus on writing code.
9. Laravel (PHP):
A PHP framework that prioritizes developer productivity and ease of use. It offers features like an ORM, authentication, and out-of-the-box routing.
10. ASP.NET (C#):
A framework by Microsoft for building web applications with C#. It includes various tools, libraries, and components for building scalable and secure applications.
Why Choose Leed for Web Application Development?
Leed Software Development is an excellent choice for web app development, and here’s why:
1. Skilled Team and Experience: Leed has a team of expert developers who know the latest web technologies like React, Angular, Django, and Node.js. This means they can build secure, fast, and reliable web applications that meet your needs, whether it’s a simple app or a complex business tool.
2. Focus on Clients: Leed puts clients first by keeping communication open throughout the entire project. This approach ensures that your ideas are heard, feedback is included, and you get a web app that fits your vision.
3. Successful Projects: Leed has a proven track record with many successful projects across different industries. Clients trust Leed because they know the company delivers quality work on time and within budget.
4. Modern Technologies: Leed uses up-to-date tools and frameworks to build web apps quickly and effectively. This means your app will be modern, user-friendly, and ready for the future.
5. Strong Security: Leed prioritizes security in all its projects. By following industry best practices, they make sure your app and data are safe from potential threats.
6. Step-by-Step Process: Leed follows a clear and complete development process, starting from understanding your needs to designing, building, testing, and launching your app. Each step is carefully planned and executed to make sure everything goes smoothly.
7. Ongoing Support: Leed doesn’t stop at launch. They offer support and maintenance to keep your app updated and running smoothly. This includes fixing any issues, making improvements, and adding new features if needed.
Choosing Leed Software Development means working with a company that cares about quality, listens to clients, and delivers web applications that meet and exceed expectations.
FAQs
1. What is a web development application?
A web development application is software designed to create and manage web applications or websites. It provides tools for developers to design, code, test, and deploy web solutions.
2. Is web application development easy?
Web application development can vary in complexity. For basic applications, it may be straightforward, especially with modern frameworks and tools. However, developing robust, feature-rich applications can be challenging and requires a good understanding of programming, frameworks, and best practices.
3. What are three types of web development?
The three types of web development are:
Front-end development: Focuses on the visual elements and user interface of a website or application.
Back-end development: Involves server-side logic, databases, and application functionality.
Full-stack development: Combines both front-end and back-end development skills.
4. What is an example of a web application?
An example of a web application is Google Docs, which allows users to create, edit, and collaborate on documents online in real time.
5. Which tool is used for web applications?
Common tools used for web application development include frameworks like React, Angular, and Vue.js for front-end development and Node.js, Django, and Ruby on Rails for back-end development. Additionally, tools like Git for version control and databases like MySQL or MongoDB are widely used.