You might have been wondering how websites manage to look stunning on both your laptop and smartphone. Well, the answer is Bootstrap, but what is Bootstrap in the web development process? Bootstrap is basically a toolkit for creating user-friendly websites. Additionally, Bootstrap is the backbone behind many captivating websites. In this article, We will also cover the main files and components Bootstrap has. The pros and cons of using Bootstrap for making web projects will also be discussed.
For quite a while now, Bootstrap has been an important tool for front-end developers. But for the rest of us, it might sound like a fancy word we don’t get. But guess what? It’s totally FREE! Right now, you can find it on GitHub, and you can easily get it from the official website. Let’s figure out Bootstrap in detail and take a closer look to see if it’s something that can help you with your website creation.
Read also: Best Backend Frameworks for Web Development
What is Bootstrap in Web Development?
Bootstrap is a free and open-source framework for developing responsive websites. It’s like a set of building blocks for websites. Bootstrap in web development makes websites look good on phones and computers. Anyone who designs the front part of websites can use Bootstrap. It helps them make websites that work well on phones and change when they use different devices. Bootstrap gives them ready-made code to put in their websites and apps. These pieces make things work nicely on phones and computers.
Bootstrap in web development is helpful for developers. Front-end developers don’t have to start coding everything from the beginning. Bootstrap comes with different ready-made templates that developers can use. Think of it like having different building blocks for making websites look cool. The Bootstrap framework is built on:
- Hypertext Markup Language (HTML)
- Javascript (JS)
- Cascading Style Sheets (CSS)
Using Bootstrap, web developers can make websites quickly because they don’t need to worry about basic commands and functions. They also use a special tool called jQuery with Bootstrap to make different parts of their websites work.
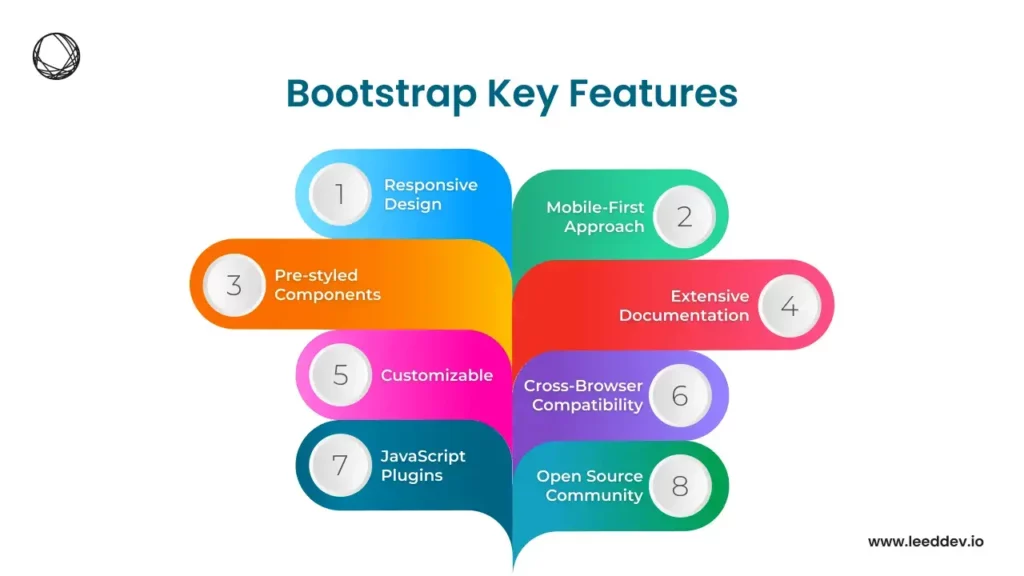
Bootstrap Key Features
Here are some of the best features of the Bootstrap that are discussed below:

1. Responsive Design
Bootstrap’s grid system is very simple. It helps to create websites that look good on any screen size, from mobile phones to desktops. Bootstrap allows the website layout to adjust automatically, giving users a consistent experience across different devices.
2. Mobile-First Approach
Bootstrap is built with a focus on mobile devices first. This means that websites are designed to work well on mobile screens before being adapted to larger devices. This feature of Bootstrap ensures a smooth experience for mobile users.
3. Pre-styled Components
Bootstrap offers a variety of ready-made components like buttons, forms, and navigation bars. These components can be easily added to a website, saving time and helping maintain a consistent look across all pages.
4. Extensive Documentation
Bootstrap has detailed documentation that is easy to follow. It’s helpful whether you’re new to web development or experienced. This will explain how to use each feature step by step, making it easier to build and fix things as you go.
5. Customizable
Bootstrap is very flexible and can be customized to fit the specific needs of your project. You can change the default styles and create a unique look without having to start from scratch.
6. Cross-Browser Compatibility
Bootstrap works well across all major browsers, ensuring your website looks and functions the same no matter which browser your users prefer.
7. JavaScript Plugins
Bootstrap includes JavaScript plugins that add interactive features to your website, like pop-ups and image sliders. These plugins are easy to use and can be customized to fit your needs.
8. Open Source Community
Bootstrap is supported by a large community of developers who contribute updates and improvements. This community ensures Bootstrap stays current with the latest web development trends and provides many resources and tutorials to help you.
3 Primary Files for Bootstrap
Bootstrap in web development involves three primary files which are as follows:
Bootstrap.css
Bootstrap.css makes your website’s layout look great. It works alongside a language called CSS, which handles how things appear on the page. Then there’s HTML, another language that deals with the content and structure. Instead of starting from scratch, web developers just need a special file for your webpage. Any changes can be made in that file. Developers can also use CSS to handle other aspects of a website, including tables and images. However, as CSS has loads of selectors and declarations, it might take time to remember them.
Bootstrap.js
Bootstrap.js is super important; it’s the core part of Bootstrap in web development. It has JavaScript stuff that makes the website work smoothly. Instead of writing the same JavaScript over and over, developers use jQuery, which is a popular cross-platform JavaScript library. It’s a helpful tool that makes coding faster. jQuery can Get data from another place without reloading the page. It can also perform AJAX requests. Developers can also create widgets with the help of JavaScript plugins. By using CSS properties, developers can also create custom animations. Bootstrap works well with CSS and HTML, but it needs jQuery to make things adjust nicely on different devices. Without jQuery, you can only use the simple parts of the design.
Glyphicons
Icons are an important part of front-end development in a website that shows things you can do or the information you need. Bootstrap in web development uses its own icons called Glyphicons, which includes the Glyphicons Halflings set. However, they are simple and useful, users also don’t have to pay to use them. If you want fancier icons, you can buy special sets from Glyphicons. But there are also free icons you can get from places like Flaticon, GlyphSearch, and Icons8. To make Glyphicons size bigger or smaller, you can change the default size with the help of the CSS font size property.
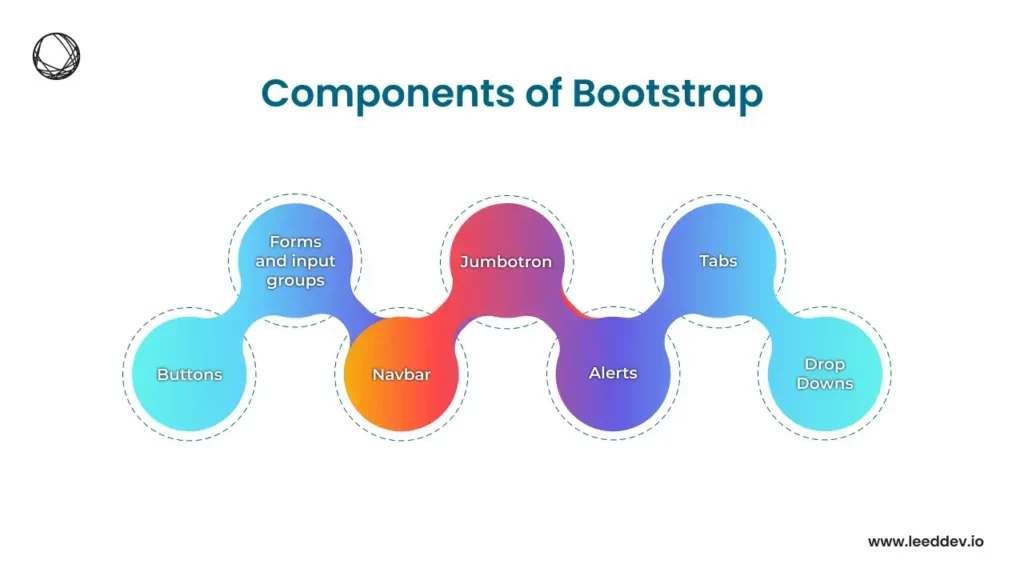
Components of Bootstrap in Web Development
Various Bootstrap components allow developers to reuse code or build a website from scratch. Here are some important components of Bootstrap in web development:

Buttons
Buttons are really important and are basic building blocks for an app. You can also use icons you can click or swipe on phones or even talk to the app. But it’s hard to imagine an app with zero buttons.
Forms and input groups
These are for when the app needs you to give some information. Like signing up, leaving a review, or typing a comment. Whenever you need to put in info, you use forms and input groups.
Navbar
These components are headers that help users navigate through a website. While you can collapse them vertically, navbars become horizontal on devices with large screens.
Jumbotron
This component can extend over your screen to show key content. This is for making something important standout. Sometimes, there’s info that’s useful, but you don’t want to bother users to look at it. Jumbotron helps. But be careful not to use it too much for ads because that can annoy users, and they might leave.
Alerts
With this component, you receive feedback on your actions as you build a website or customize features in it. These are like messages from the app to the user.
Tabs
Tabs are like organized sections in an app. They help manage content and save space. This way, users don’t have to scroll a lot to find new stuff, they’ll find it easier to get information.
Drop-downs
These are menus for showing a list of links. You can toggle drop-downs. They’re made clickable and work using the Bootstrap drop-down JavaScript plugin.
Why Should You Use Bootstrap?
Bootstrap in web development makes websites and apps change how they look on different devices. Whether you are on a computer or on a phone, it looks different. This is because Bootstrap can tell what device you’re using. Bootstrap helps developers create websites and apps that look good on all these devices. It was made by Mark Otto and Jacob Thornton on Twitter. Simplifying the process, they wanted to build websites that look the same and are easier to take care of. It used to be called Twitter Blueprint, and some people still call it Twitter Bootstrap.
Pros & Cons of Bootstrap
There are advantages and disadvantages of using Bootstrap in web development which are explained in the given table:
| Pros Of Bootstrap in Web Development | Cons Of Bootstrap in Web Development |
|---|---|
| Responsive Grid System: A predefined grid system simplifies creating responsive layouts. | Large File Sizes: Bootstrap files can be large, leading to slower websites and development issues. |
| Responsive Images: Bootstrap’s img responsive class automatically adjusts images for different devices, reducing manual adjustments. | Limited Coding Ability: Relying too much on Bootstrap’s pre-written code might hinder the development of coding skills. |
| Responsive Grid System: Predefined grid system simplifies creating responsive layouts. | Similar Web Design: Pre-written code could lead to websites looking similar if not customized adequately. |
| Highly Customizable: Offers customization options through checkboxes while maintaining consistent tools. | Unfamiliar Syntax: Some coders might find Bootstrap’s syntax challenging to understand. |
| Pre-designed Elements: Comes with a library of pre-designed components, saving development time. | Older Browsers: As Bootstrap is constantly being updated the sites on Bootstrap may not work properly in older browsers. |
| Integrable and Browser-Friendly: Can be integrated with other platforms and frameworks, compatible with multiple browsers. | Customization Challenges: If you’re looking for specific designs, Bootstrap might not give you all the flexibility you want |
| Large Learning Community: Wide community support makes it easy to find help and collaborate. |
Conclusion
To conclude, Bootstrap in web development is a powerful toolkit for creating user-friendly websites and web pages. It helps developers create websites that adapt to different screen sizes effortlessly, saving time and effort. With the help of ready-to-use codes, developers can build responsive websites for mobiles and laptops. Bootstrap is basically built on HTML, CSS, and JavaScript. Along with these different versions are also present, users can install Bootstrap easily. The three main primary files of Bootstrap are Bootstrap.css, Bootstrap.js, and Glyphicons. Bootstrap also consists of different components including buttons, forms & input groups, Jumbotron, alerts, tabs, navigation bars, and much more. But there are some negative points as well. Although Bootstrap is beginner-friendly and highly customizable, the larger files can be an issue. Also, heavy reliance on Bootstrap’s pre-written code might limit coding skills growth. However, Bootstrap empowers developers to create visually appealing functional websites for diverse devices, enhancing user engagement.
FAQs
What is the use of Bootstrap in web development?
Bootstrap is used to create responsive, mobile-first websites quickly by providing pre-styled components and a grid system.
What is the difference between Bootstrap and HTML?
HTML structures web pages, while Bootstrap is a framework that enhances and styles that structure using pre-built components and a grid system.
What is a Bootstrap example?
An example of Bootstrap is a responsive navigation bar that adapts to different screen sizes, displaying menu items horizontally on large screens and as a dropdown on smaller screens.
What is Bootstrap and its features?
Bootstrap is a front-end framework for building responsive websites. Its features include a grid system, pre-styled components, and JavaScript plugins.
What is the purpose of the Bootstrap system?
The purpose of Bootstrap is to simplify web development by providing tools to create responsive, mobile-friendly websites with consistent design across different devices.