Are you a designer who’s particularly thrilled about creating memorable user interfaces and experiences? Do you want to be able to combine style with substance as your design dazzles not only the eyes but also the users with every click? Look no further! Welcome to our ultimate guide where we open up how to achieve UI/UX design excellence.
From understanding the basics to learning sophisticated techniques, this guide gets you into the design groove. By the time you finish reading, you’ll have the tools and expertise you need to start producing interfaces and experiences that resonate with users. Are you eager to get started and unlock your creative potential? Let’s get your design journey started and create incredible digital experiences today!
What Is UI UX Design?
UI/UX design, often abbreviated as UI/UX, stands for User Interface (UI) and User Experience (UX) design. These are two closely related disciplines within the field of design that focus on creating digital products and services that are both visually appealing and user-friendly.
UI design primarily deals with the visual aspects of a product or service, including the layout, colors, typography, and overall aesthetic appeal. On the other hand, UX design is concerned with the overall experience of the user when interacting with a digital product.
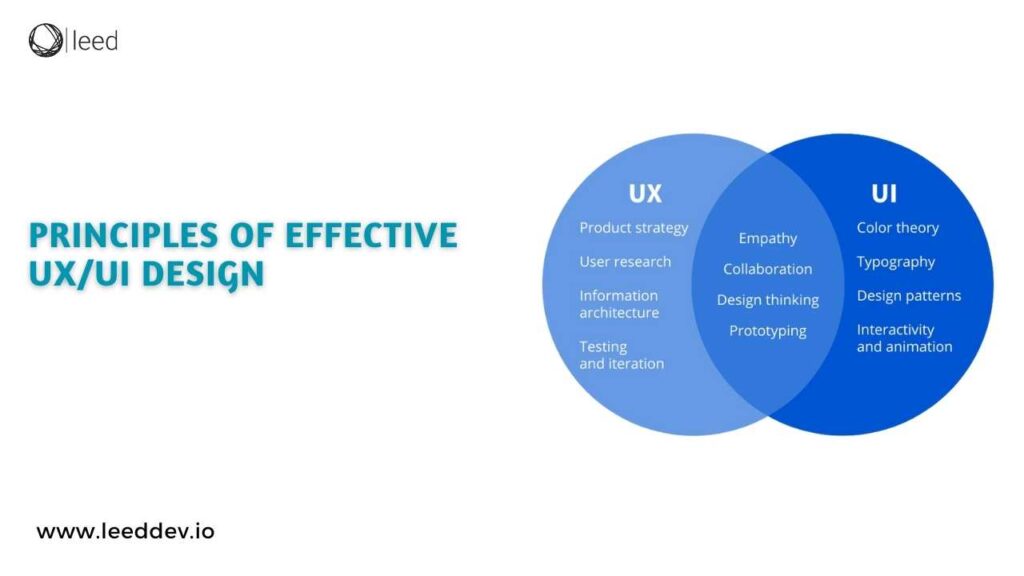
Difference Between UI & UX
| Aspect | User Interface (UI) | User Experience (UX) |
| Definition | Focuses on the visual aspects of a product, including layout, design, and interaction elements. | Encompasses all aspects of a user’s interaction. Consider the overall experience, emotions, and satisfaction of the user. |
| Scope | Primarily concerned with the look and feel of the product. | Concerned with the overall feel of the product and how easy or difficult it is to use. |
| Components | Includes elements like buttons, icons, colors, typography, and layout. | Includes elements like usability, accessibility, ease of navigation, responsiveness, and user satisfaction. |
| Focus | Focuses on the visual presentation and aesthetic appeal. | Focuses on enhancing the overall user experience, making it intuitive, efficient, and enjoyable. |
| Goal | Enhancing the attractiveness and usability of the product. | Ensuring that users can accomplish their tasks efficiently and enjoyably. |
| Example | A visually appealing button with clear text and contrasting colors. | A user-friendly checkout process that minimizes steps and provides helpful feedback at each stage. |
| Importance | Important for creating a positive first impression and maintaining user engagement. | Crucial for retaining users, increasing conversion rates, and building brand loyalty. |
| Metrics | Metrics may include click-through rates, time spent on page, and visual appeal. | Metrics may include task success rates, error rates, and user satisfaction scores. |
| Tools & Skills | Tools like graphic design software (e.g., Adobe Photoshop, Sketch) are often used. Skills include graphic design, typography, and layout design. | Tools may include wireframing and prototyping software (e.g., Adobe XD, Sketch, Figma) along with usability testing tools. Skills include user research, information architecture, and interaction design. |
10 Essential UI/UX Design Principles
User Empathy
To design effectively, it is crucial to step into the shoes of your customers. Understanding their needs, behaviors, and pain points is paramount. This empathetic approach forms the foundation of consumer-focused design.
Intuitive Navigation
A clean and organized layout ensures that users can easily locate what they are searching for. Well-structured navigation and information architecture act as signposts guiding users through a seamless journey.
Consistency
Consistency in layout elements, including colors, fonts, and interaction styles, fosters a sense of familiarity. This predictability helps users feel more comfortable and confident in their interactions.
Feedback
Users must understand that their actions have consequences. Providing timely and clear feedback through visual cues, animations, or messages is essential. It reassures users that they are in control.
Accessibility
An inclusive layout considers all customers, regardless of their abilities. Pay attention to elements like color contrast, screen readers, and keyboard navigation to ensure your design is accessible to everyone.
Performance Optimization
Slow-loading pages and unresponsive interfaces can drive users away. Optimize your design for speed and responsiveness to provide a seamless experience across different devices and network conditions.
Keep it Simple
Strive for simplicity in design, but not at the cost of functionality. Every element must serve a purpose, and each interaction should feel intuitive.
Mobile-First Approach
With more users accessing content on mobile devices, prioritizing design for smaller screens ensures that your product is optimized for a broad range of users.
Conduct Usability Testing
Don’t assume you understand how users will interact with your design. Conduct usability tests to gather real-world feedback and make informed design decisions.
Continuous Learning and Iteration
The field of UX design is constantly evolving. Stay curious, explore new trends, and be open to feedback. Continuously iterate on your designs to enhance the user experience.
Conclusion
In conclusion, achieving excellence in UI/UX design necessitates a deep understanding of user needs, effective navigation, consistency, feedback mechanisms, accessibility considerations, performance optimization, simplicity, a mobile-first approach, usability testing, and a commitment to continuous learning and iteration. By embracing these principles, designers can create digital experiences that not only dazzle the eyes but also resonate with users on a profound level. Moreover, with each click, designers have the opportunity to unlock their creative potential and craft memorable experiences that leave a lasting impression.
Therefore, let’s embark on this design journey together and create incredible digital experiences that delight users and drive success. Additionally, it’s crucial to foster collaboration between design and development teams, prioritize user-centric design methodologies, leverage data-driven insights, adapt to evolving technologies, and stay abreast of industry trends. With perseverance and dedication, we can push the boundaries of design innovation and shape the future of user experiences.
FAQs
What is the difference between UI and UX design?
UI design, in essence, emphasizes the visual facets of a product. However, UX design delves deeper into the overarching user experience, encompassing usability, satisfaction, and a myriad of other factors.
Why is user empathy important in design?
User empathy is crucial because it allows designers to understand the needs, behaviors, and pain points of users, leading to more consumer-focused design solutions.
How can I ensure my design is accessible to everyone?
To ensure accessibility, pay attention to elements like color contrast, screen readers, and keyboard navigation, making sure your design is usable by all users, regardless of their abilities.
Why is performance optimization important in UI/UX design?
Performance optimization ensures that your design loads quickly and responds smoothly across different devices and network conditions, providing users with a seamless experience.
What is a mobile-first approach in design?
A mobile-first approach prioritizes designing for smaller screens, ensuring that your product is optimized for mobile devices and accessible to a broad range of users.
How can I gather feedback on my design?
Conduct usability testing to gather real-world feedback from users, helping you make informed design decisions and continuously improve the user experience.